MathWorks社のApp Designerでアプリを作ってみた【第2回】「2つのアプリを連携させてみた」

今回のTECHブログは、MathWorks社のApp Designerというアプリ開発環境を使用して便利アプリを開発するシリーズの第2回になります。
第1回では、Simulink®モデルのパラメータ設定、シミュレーション実行、結果確認を実施するアプリを開発しました。
前回のブログは こちらからご確認ください。
- 前回のポイント
-
- App Designer の基本的な使用方法
- エクセルデータをアプリへ読み込む方法
- アプリからモデルのパラメータを変更する方法
- アプリにモデルのシミュレーション結果を表示する方法
今回は2つのアプリを開発して、アプリ間でデータを相互参照する方法を中心に紹介します。以下の説明では、1つ目のアプリを「アプリ1」、2つ目のアプリを「アプリ2」と表記します。また、アプリ2は、アプリ1のメニューから起動するアプリとして開発します。
目次
アプリ1の開発
アプリ1は、 前回のブログで作成したアプリ my_app をベースに開発します。
まず、アプリ1からアプリ2のデータを参照するために、アプリ1に変数のようなものを追加します。
App Designer では、この変数のようなものをプロパティと呼びます。
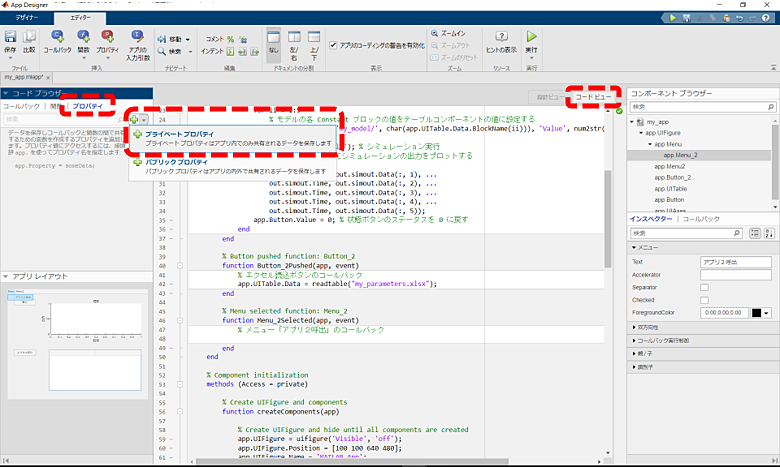
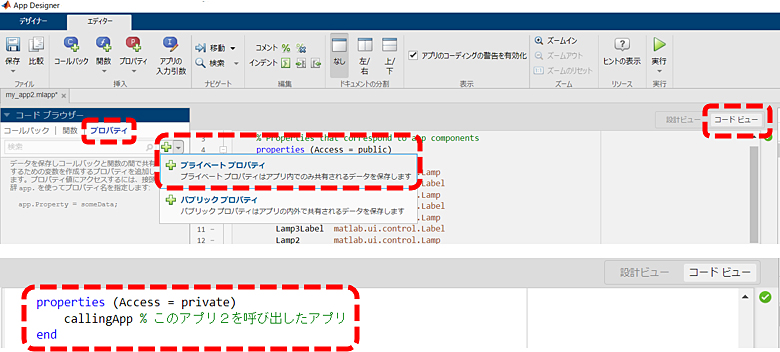
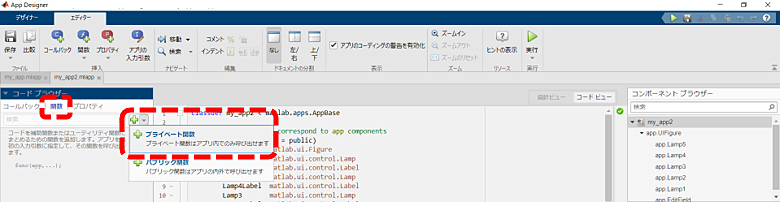
App Designerをコードビューに変更して、コードブラウザーの「プロパティ」を選択し、緑色の+マーク横のドロップダウンメニューで「プライベートプロパティ」を選択してください。

追加したプロパティ名を「app2」に変更します。
先ほど作成したプロパティ(例えばProperty)をコードビューで app2 に変更してください。


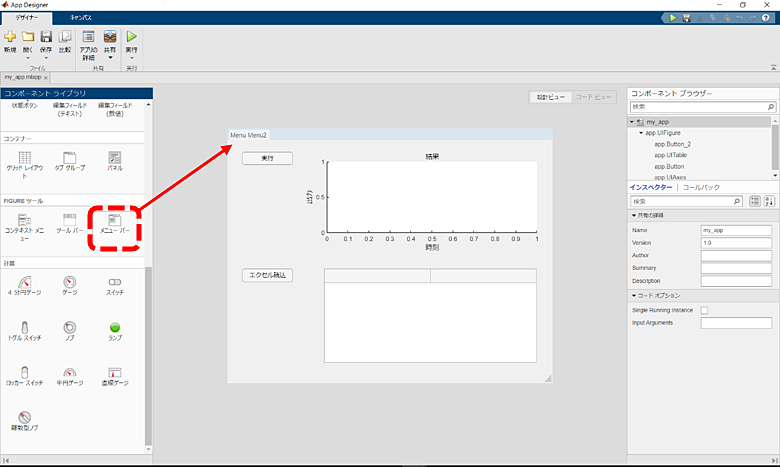
アプリ1に、アプリ2を起動するためのメニューバーを追加します。
コンポーネントライブラリのメニューバーを設計ビューにドラッグアンドドロップしてください。


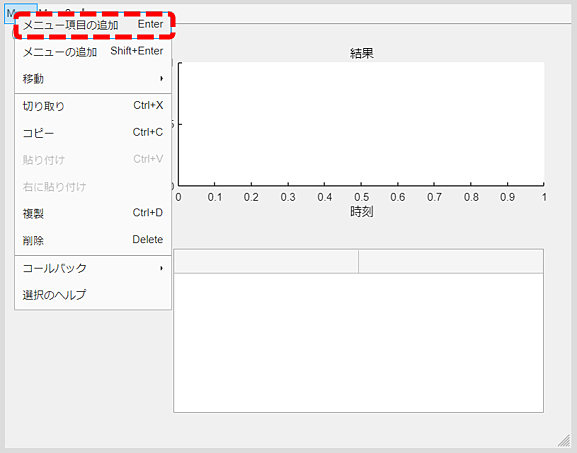
メニューバーにメニュー項目を追加します。
Menuを右クリックして、メニュー項目の追加を選択してください。


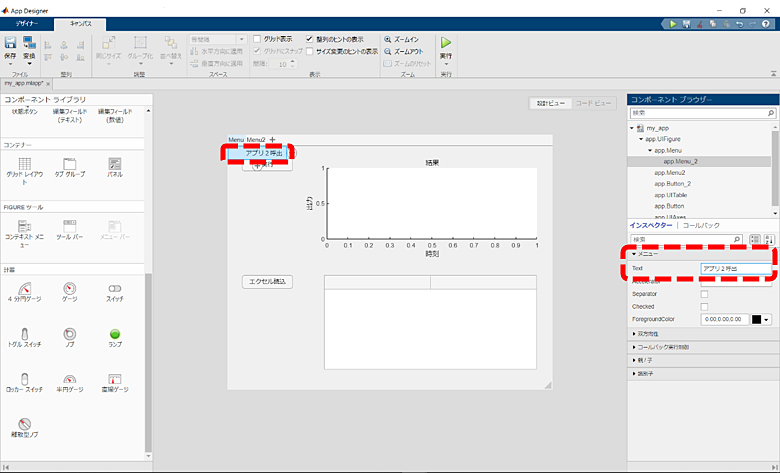
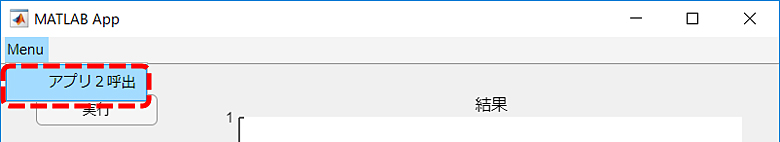
追加したメニュー項目名を「アプリ2呼出」に変更します。
メニュー項目を左クリックで選択して、インスペクター▶メニュー▶Text を「アプリ2呼出」に変更してください。


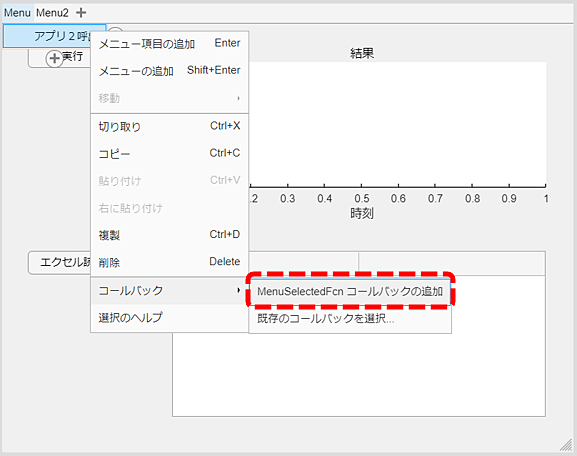
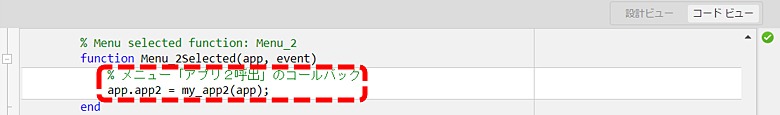
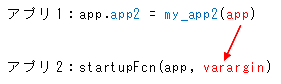
アプリ2を起動するためのコールバックを次図のようにメニュー項目に追加してください。


前図のmy_app2(app)がアプリ2を起動するコマンドです。
my_app2(アプリ2)は本稿の後半で開発します。
my_app2の第1引数に app を与えることにより、アプリ1の情報がアプリ2へ渡されます。
この引数に関しては、アプリ2開発の方でも説明します。
ここでプロパティ app2にアプリ2を割り当てているので、以後はプロパティapp2を利用してアプリ2の情報をアプリ1内で参照可能です。
また、アプリ内のプロパティや関数、コンポーネントを参照する場合は、それらの名称の前に「app.」を付けます。
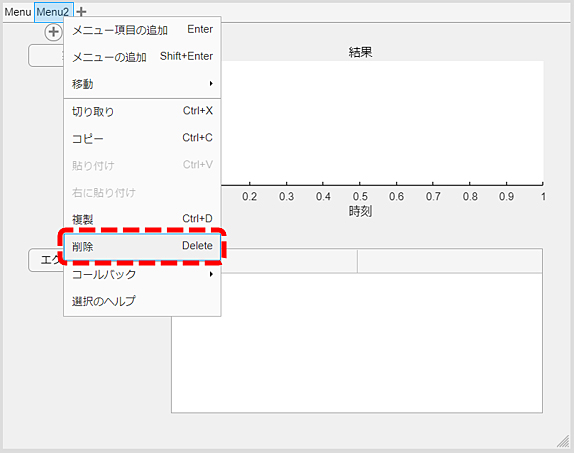
「Menu2」は不要なので削除します。Menu2を右クリックして、削除を選択してください。


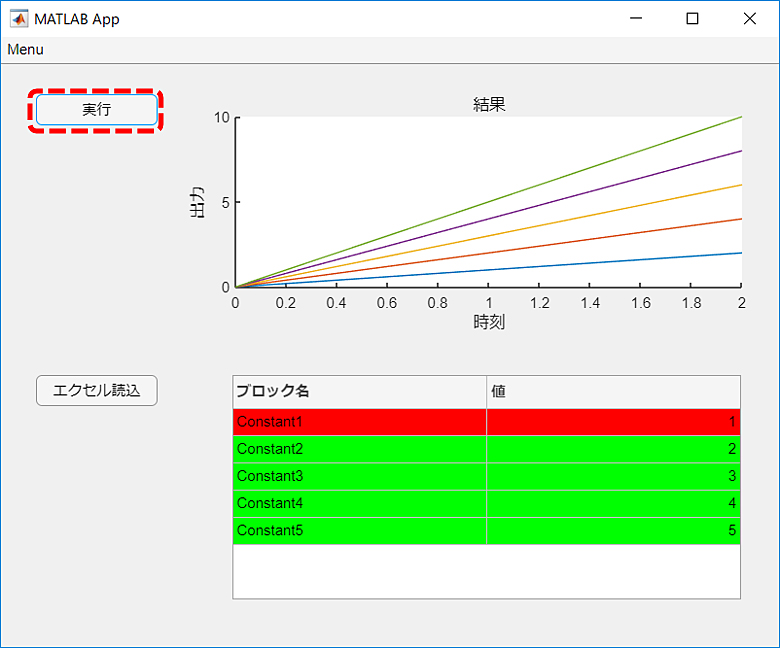
アプリ1の仕上げとして、実行ボタンを押してシミュレーションが完了し、グラフが表示された後に、テーブルの色を変更する処理を追加します。
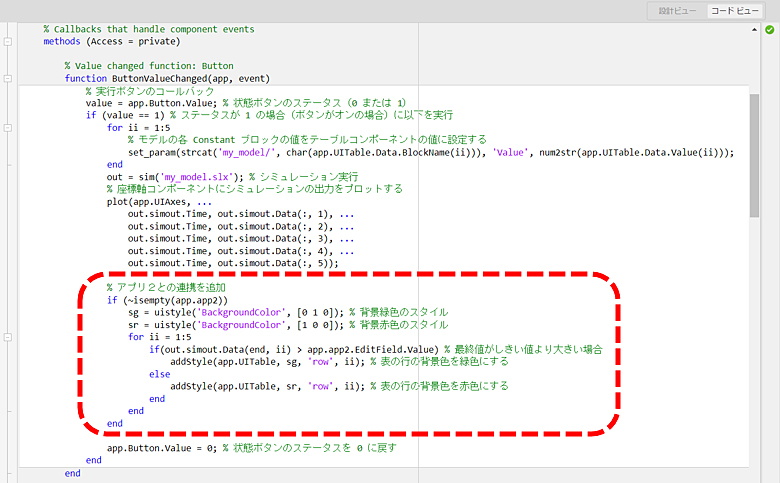
実行ボタンのコールバックに次図の赤点線枠内の記述を追加してください。

前図のapp.app2.EditField.Valueで、この後開発するアプリ2の編集フィールド(数値)の値(しきい値)を参照しています。
EditField は、アプリ2の編集フィールド(数値)のコンポーネント名です。
テーブルの色は addStyle コマンドで変更しています。色の形式は uistyle コマンドで定義しています。
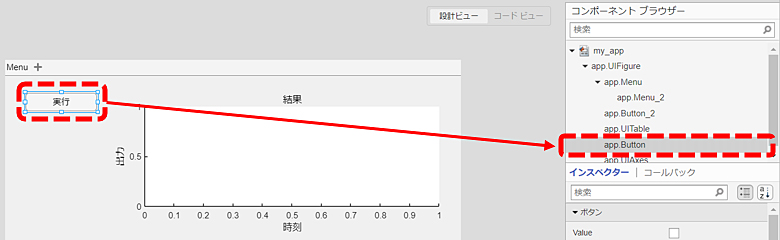
コンポーネント名は、コンポーネントブラウザーで確認できます。
次図のように、設計ビューでコンポーネントを選択すると、該当するコンポーネントがコンポーネントブラウザでも選択されます。

アプリ2の開発
ここからアプリ2開発の説明に移ります。アプリ2はアプリ1から起動することとします。
前回のブログを参考にして、「my_app2」という名前の新規アプリを作成してください。
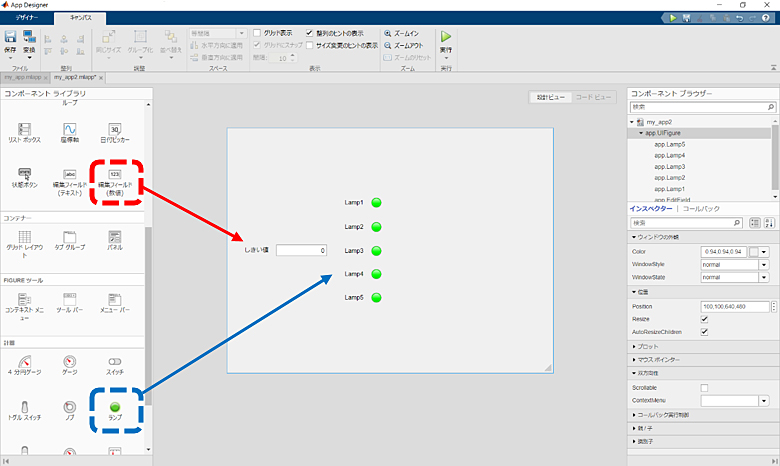
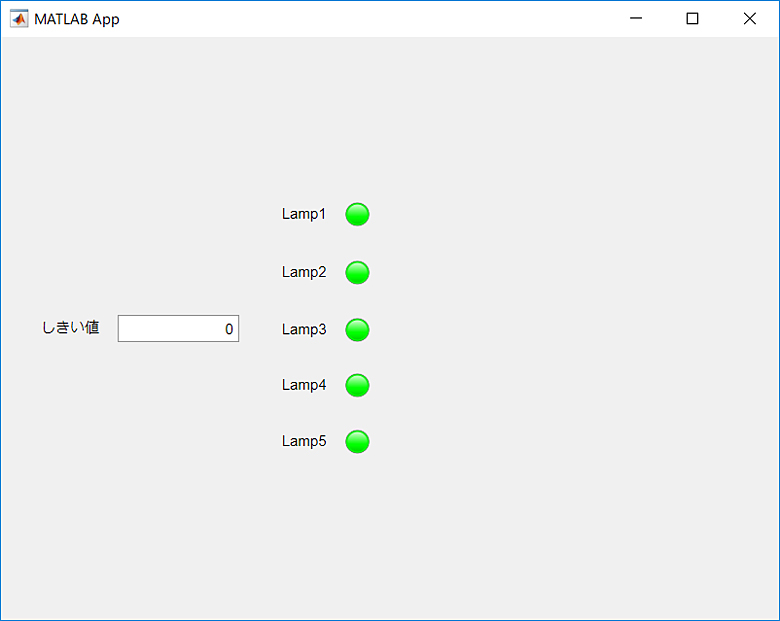
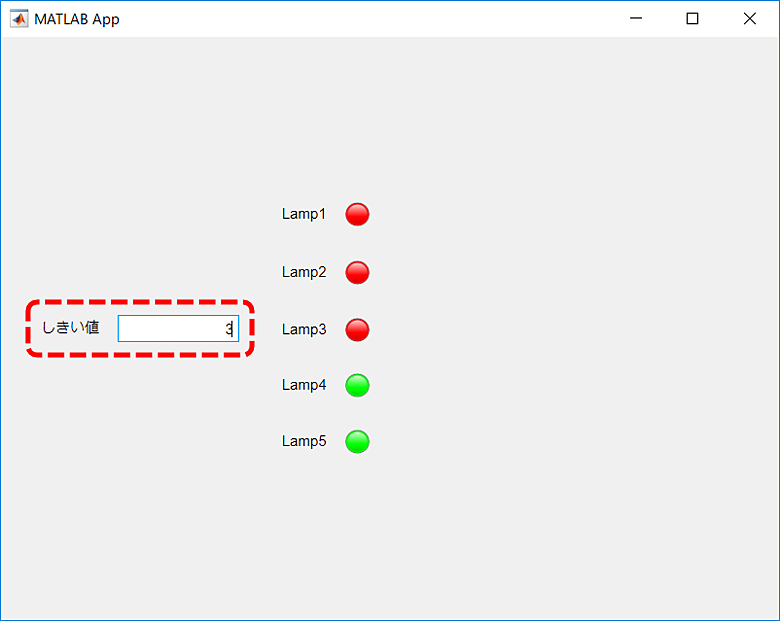
新規アプリには、「編集フィールド(数値)」と「ランプ」のコンポーネントを配置してください。今回ランプは5個配置してください。


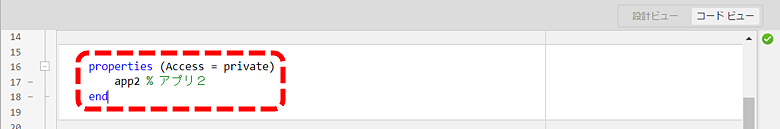
アプリ1開発の説明を参考に、アプリ2からアプリ1のデータを参照するためのプロパティ「callingApp」を追加してください。


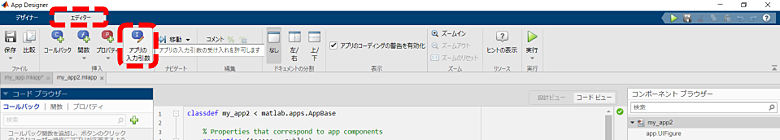
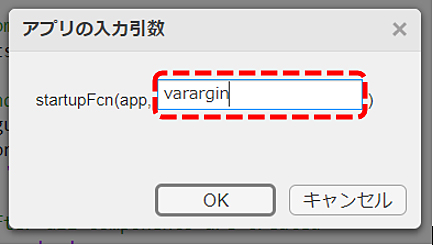
アプリ起動時に最初に必ず実行されるコールバック「startupFcn」を作成し、コールバックの引数を追加します。アプリ2を選択した状態でエディターの「アプリの入力引数」ボタンを押して、入力引数「varargin」を追加してください。
このとき、startupFcn が自動的に作成されます。このように、アプリ1からアプリ2起動する際の入力引数を利用して、アプリ1の情報をアプリ2へ渡すことができます。


前図の場合、varargin は startupFcn の中では第2引数になります。
第1引数 app はデフォルトで必ずつきます。

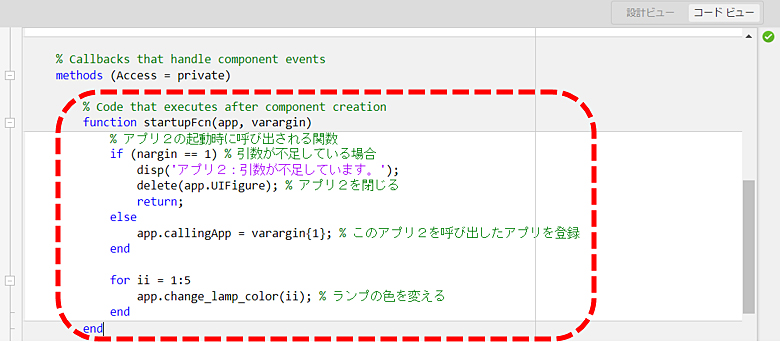
作成されたアプリ2のstartupFcn の内容を次図のように記述してください。

前図のnarginは startupFcn の引数の数を示す予約語(変数)です。
今回は第2引数が必要なので、引数の数が不足している場合にアプリ2を閉じる処理を入れました。
アプリ2単独で起動した場合は、narginが1になるので、起動直後にアプリ2が閉じられます。
アプリ1からアプリ2を起動すると、nargin が 2になるので、アプリ2が出現します。
vararginは先ほど設定したstartupFcnの入力引数です。
アプリ2を起動したアプリ1が与えた引数情報(アプリ1開発の説明に出てきた my_app2(app)の「app」がこれに当たります)をvarargin{1}で参照することができます。
前図ではvarargin{1}を先ほど作成したプロパティcallingAppに割り当てているので、以後はcallingApp を利用してアプリ1の情報をアプリ2内で参照可能です。

次にランプの色を変える関数「change_lamp_color」を作成します。
コードブラウザーの「関数」を選択して、緑色の+マーク横のドロップダウンメニューで「プライベート関数」を選択してください。

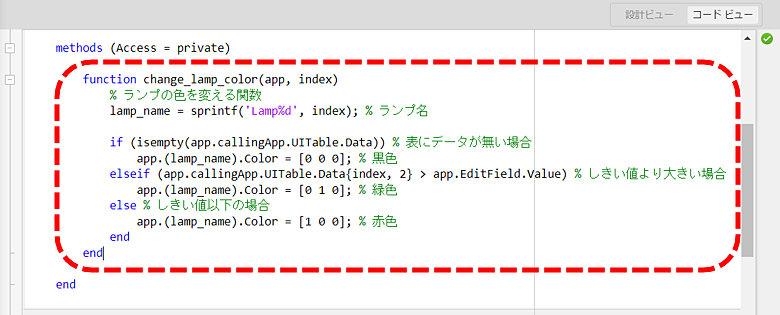
関数change_lamp_colorは次図のように記述します。

前図の引数indexはランプの番号で、ランプ名を設定するのに使用しています。
文字列であるランプ名 lamp_nameをカッコで囲むことにより、アプリのコンポーネントを参照することができます。
例えば indexが3の場合、app.(lamp_name).Color = XXX;という記述でランプ3(Lamp3)の色を XXX に変更することができます。
今回、ランプの色は[R G B]の配合で指定しています。R,G,Bには0以上1以下の数値を記述します。
ランプの色を設定する条件式の中で、アプリ1内の表データを参照しています。app.callingApp.UITable.Dataという記述がそれに該当します。
UITable は、アプリ1内の表のコンポーネント名です。
この関数では、アプリ1内の表データとアプリ2の編集フィールド(数値)コンポーネントで定めたしきい値とを比較して、ランプの色を設定しています。
今回は、ランプの色を、表にエクセルデータが読み込まれていない場合は黒色、表の2列目のデータがしきい値より大きい場合は緑色、その他の場合は赤色に設定しています。
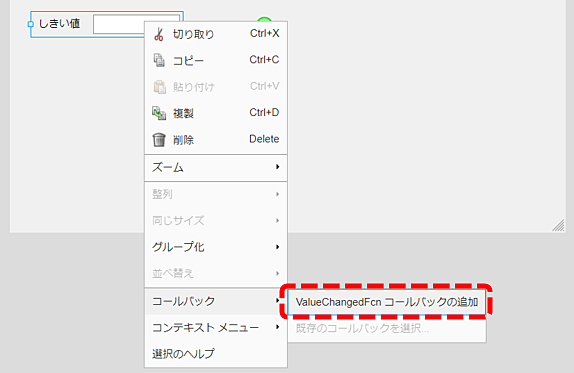
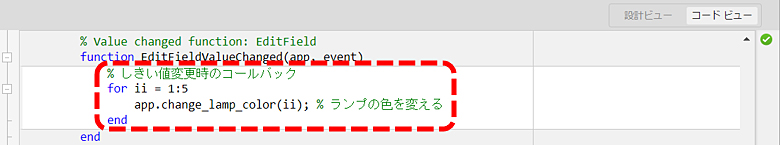
アプリ2の仕上げとして、前述のしきい値が変更された場合にもランプの色を変更するよう、しきい値の編集フィールド(数値)コンポーネントのコールバックを次図のように追加してください。


こちらでも、先ほど作成したランプの色を変える関数 change_lamp_color を使用しています。
アプリの動作確認について
ここからは2つのアプリの動作を確認します。
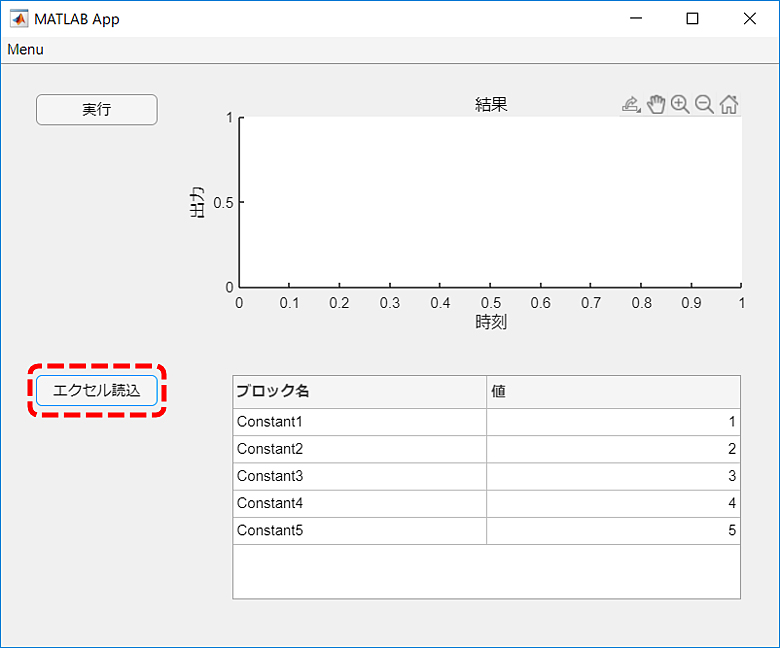
まず、アプリ1を起動して、エクセルを読み込んでください。起動方法がわからない方、エクセルの読み込み方法がわからない方は 前回のブログをご参照ください。

アプリ1の Menu「アプリ2呼出」でアプリ2を起動してください。



この時点では、アプリ1の表の2列目の値が1,2,3,4,5であるのに対して、しきい値が0であるので、アプリ2のランプはすべて緑色です。
アプリ2のしきい値3に変更すると、ランプの色が変わります。

アプリ1の表の1~3行目の2列目の値がしきい値3以下であるため、Lamp1~ Lamp3が赤色に変わりました。

最後に、モデル my_model.slx を開いてから、アプリ1でシミュレーションを実行すると、アプリ1の表の色が変わります。

今回アプリ1では、シミュレーションの最終値とアプリ2で設定したしきい値を比較して表の色を変えていました。
シミュレーションの最終値が2,4,6,8,10であるのに対して、現在のしきい値が3であるため、表の1行目のみが赤色に変わり、2~5行目は緑色に変わりました。
おわりに
今回は MathWorks 社の App Designer を利用して2つのアプリを開発し、アプリ間でデータを相互参照する方法を中心に紹介しました。
- 今回のポイント
-
- プロパティと関数の作成/使用方法
- 別アプリの起動方法
- 別アプリのデータの参照方法(特に引数の設定/使用方法)

今後とも本ブログをよろしくお願いいたします。
最後までお付き合いいただきありがとうございました。
もしお手元にあるSimulink®モデルの活用やモデルベースデザイン設計を委託したいというご要望がございましたら、お問い合わせください。