MathWorks社のApp Designerでアプリを作ってみた【第1回】「Simulink®モデルを実行するアプリを作ってみた」

Simulink®モデルのパラメータ値をいろいろと変えてシミュレーションを実行したい場合に、「パラメータ設定」、「シミュレーション実行」、「結果確認」を一つのアプリで取り扱えるととても便利で開発効率も上がります。このブログでは、そのような便利アプリをMathWorks社のApp Designerを利用し簡単に開発する方法を紹介します。
目次
アプリの起動
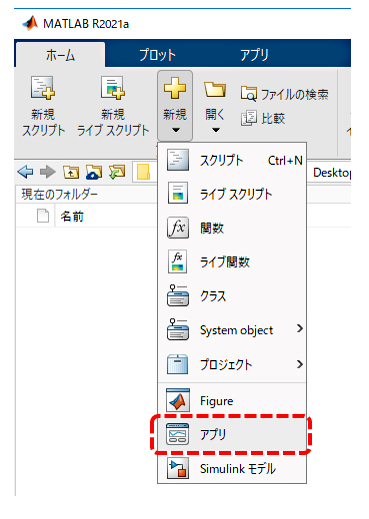
便利アプリは、MathWorks社のApp Designerというアプリ開発環境を使用して開発することにします。App Designerは、MATLAB®に標準装備されています。MATLAB®ホーム画面の新規▶アプリで起動します。

コンポーネントの配置
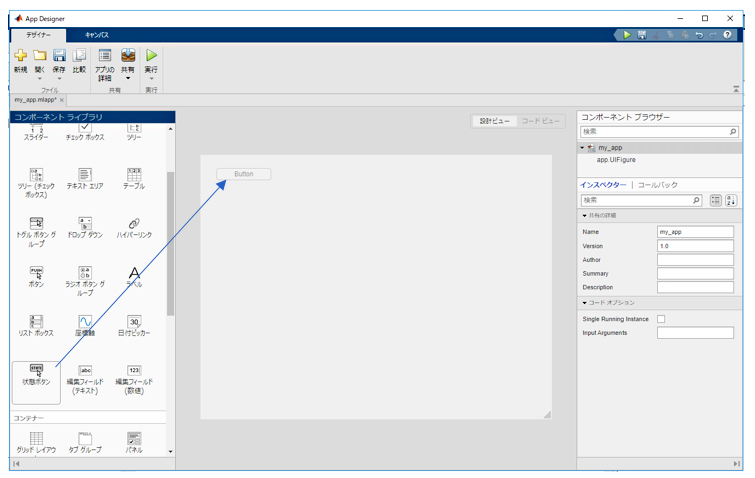
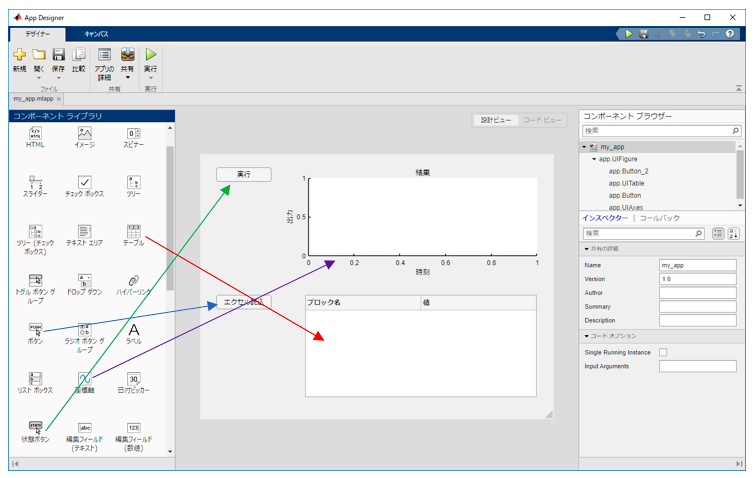
App Designerには、各種コンポーネント(パーツ)が用意されています。コンポーネントは、ドラッグ・アンド・ドロップでアプリ上に配置することができます。


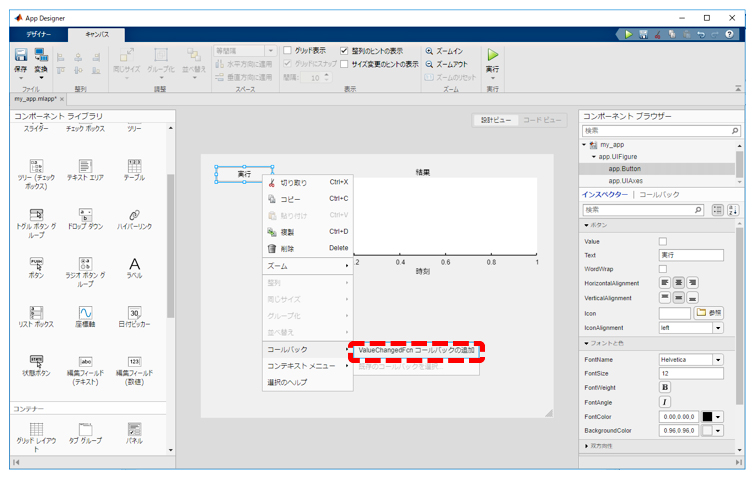
各コンポーネントを操作した場合に実行するコールバック関数を設定することができます。
コンポーネントを右クリックして、コールバックの追加を選択します。


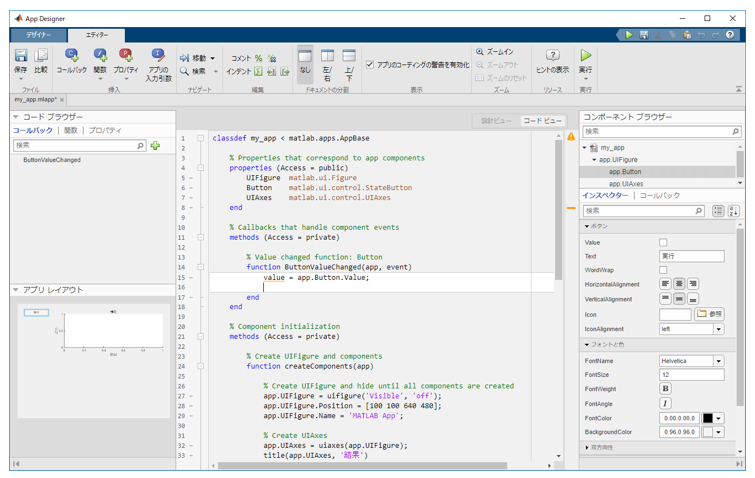
コールバックの追加を選択すると、コールバックの編集画面に切り替わります。


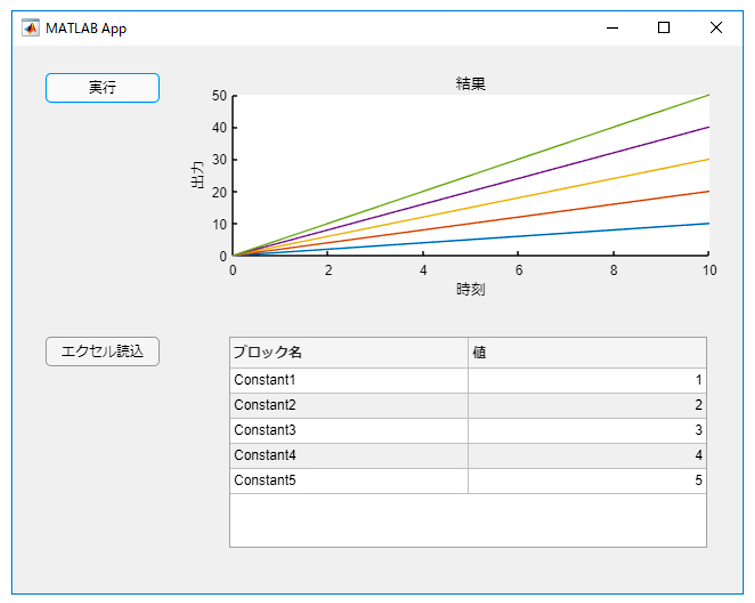
このような流れを繰り返し、コンポーネントとコールバックを追加していきます。今回の例では、次のようなコンポーネントを配置しました。

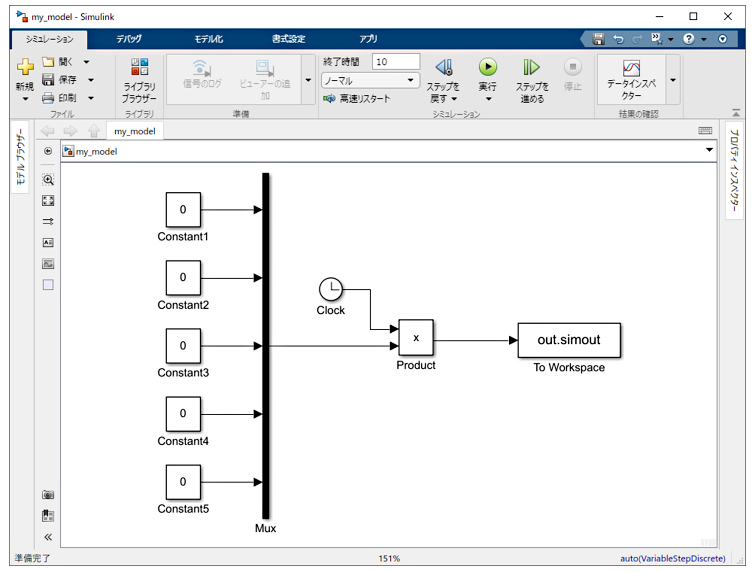
また、アプリの「実行」ボタンを押した時に実行するSimulink®モデルは次のようなモデルとしました。

このモデルは、Clockブロックから出力される数値(経過時間)に各Constantブロックの値を掛けて、ワークスペース変数に保存するというモデルです。
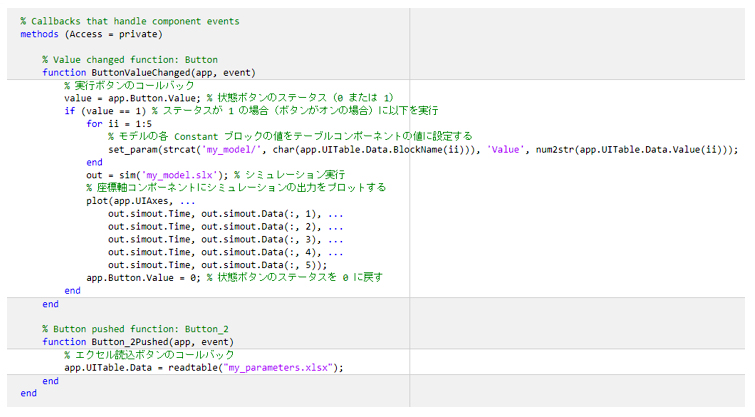
コールバック関数は次のように作成しました。詳細は下図のコメントをご参照ください。

アプリの実行
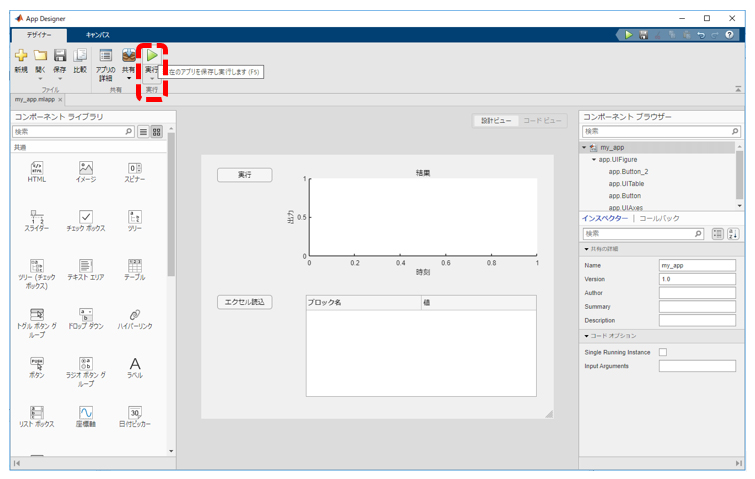
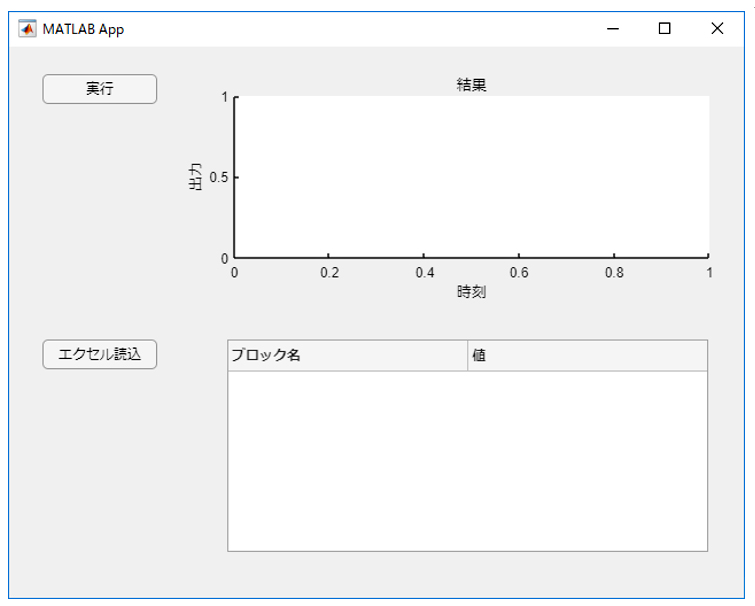
アプリ作成がひと通り完了したら、App Designerの実行ボタンを押して、アプリを呼び出します。




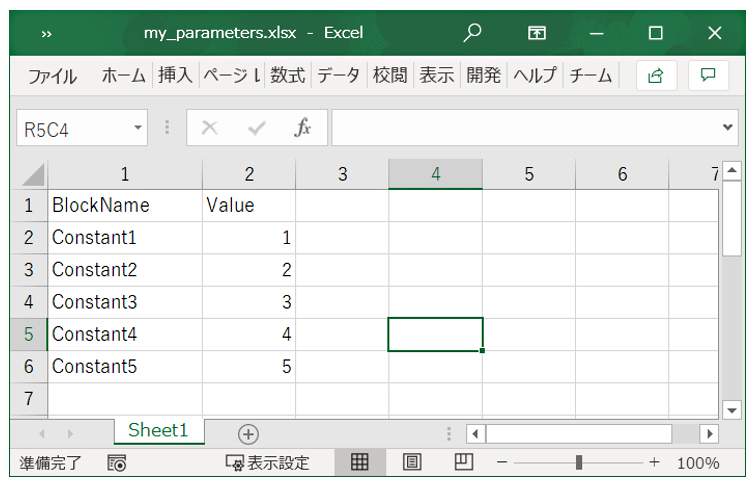
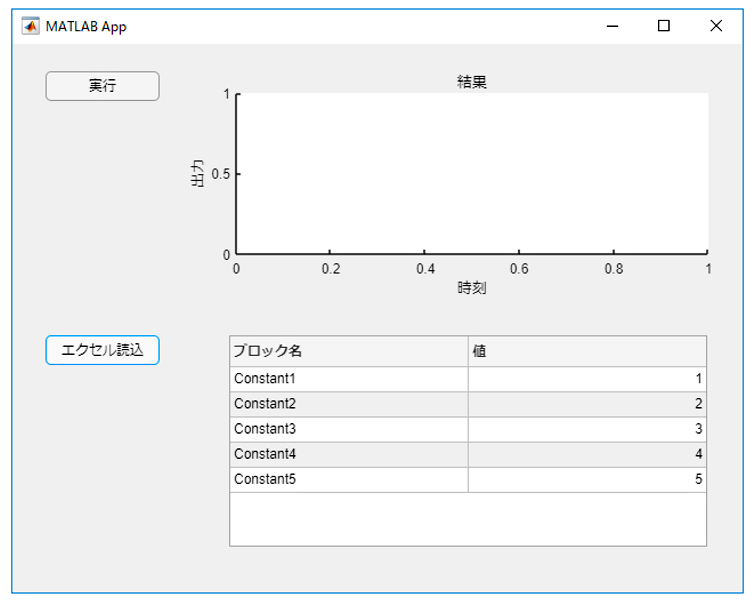
アプリでは、まず「エクセル読込」ボタンを押して、テーブルコンポーネントにエクセルの内容を読み込みます。読み込むエクセルは、次の通りです。



次に「実行」ボタンを押して、シミュレーションを実行します。シミュレーションが完了すると、座標軸コンポーネントにグラフが表示されます。

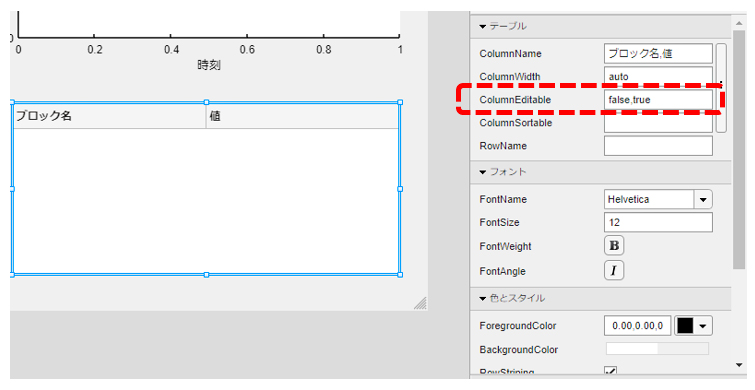
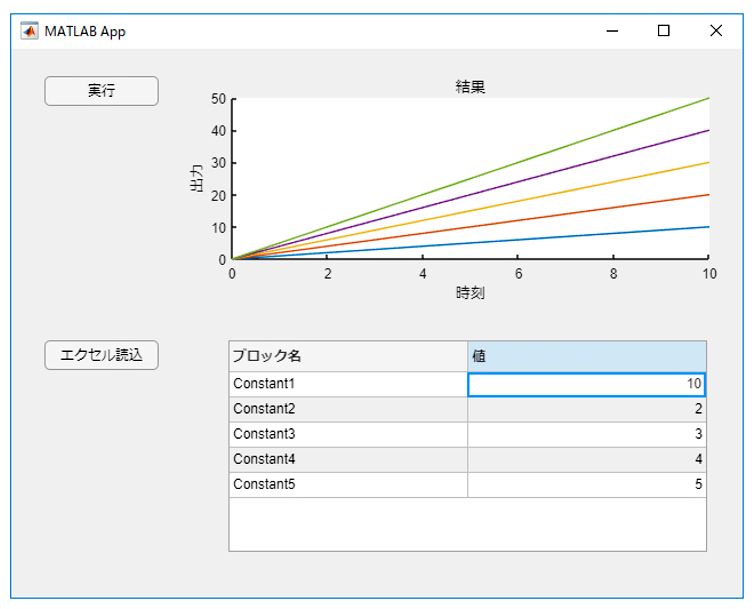
テーブルコンポーネントの値はアプリ上で編集可能です。
(注意:テーブルコンポーネントの編集したい列のColumnEditableパラメータをtrueに設定しておいてください)



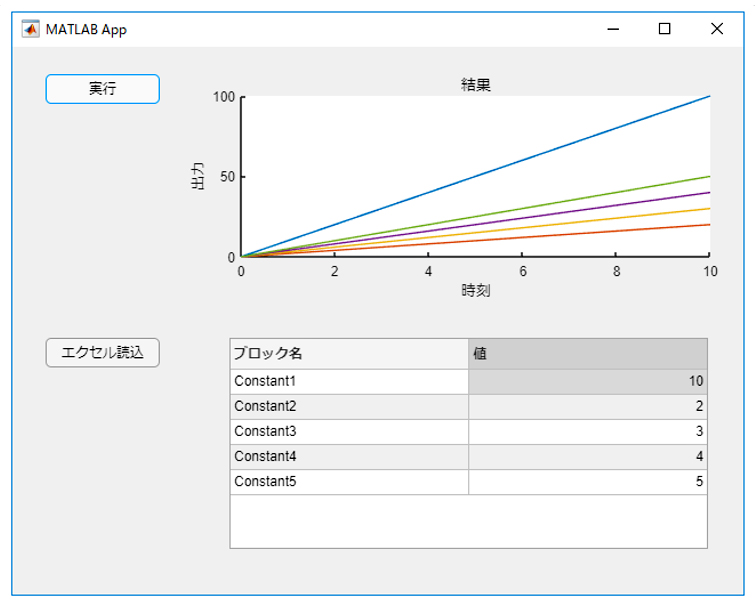
再度「実行」ボタンを押すと、テーブルコンポーネントの値変更後のシミュレーション結果が座標軸コンポーネントに表示されます。

おわりに
今回は、MathWorks社のApp Designerを利用して、Simulink®モデルのパラメータ設定、シミュレーション実行、結果確認を実施する便利アプリを開発しました。今回開発したアプリの処理内容は簡単なものでしたので、次回以降、より複雑な処理内容を紹介します。
もしお手元にあるSimulink®モデルの活用やモデルベースデザイン設計を委託したいというご要望がございましたら、弊社モビリティビジネス事業までお気軽にお問い合わせください。
最後までお付き合いいただきありがとうございました。