Vitis™ AIを用いたPyTorchモデルの実装フローをYOLOX用いてご紹介!<実装編>


-
皆さまこんにちは!TEPPE-AIです!
今回ご紹介するものは
「Vitis™ AIを用いたPyTorchモデルの実装フローをYOLOX用いてご紹介!<実践編>」 です。
Vitis™ AIでは、現時点でTensorFlow, PyTorch(1.3よりサポート開始), ONNX(3.5より新サポート)のフレームワークに対応しています。
その中で今では設計界隈ではおなじみのPyTorchにフォーカスして、実装フローを解説します!
今回は、実装編と題し、YOLOXという物体検出を行うAIモデルをkria™ KV260上(以降、KV260)に実装例を紹介していきますので、是非最後までお付き合いいただけると嬉しいです。
なお、実装するまでの手順については、 準備編をご覧ください。
それでは参りましょう!
目次
学習済みAIモデル変換
量子化
ダウンロードした量子化スクリプトを用いて量子化を実行していきます。
まずはVitis AI Docker Imageを起動します。
$ cd ~/Vitis/vitis_r3.0/Vitis-AI
$ ./docker_run.sh xilinx/vitis-ai-pytorch-gpu:3.0.0.001図1. Vitis AI Dockerコンテナ起動画面
その後、追加で必要なファイルをインストールします。
> cd model_zoo/pt_yolox-nano_coco_416_416_1G_3.0/code
> pip install -r requirements.txtサンプル内にある量子化スクリプトを実行します。
※5分少々かかりました。
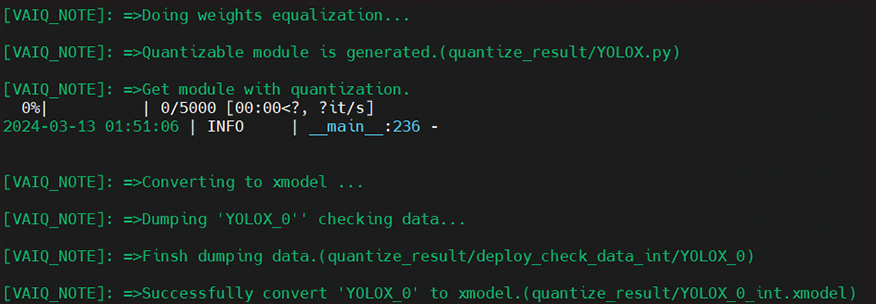
> source run_quant.sh図2. 量子化後の出力メッセージ
出力メッセージにもある通り、
quantize_resultディレクトリ内に量子化済みモデル(YOLO_0_int.xmodel)が生成されます!
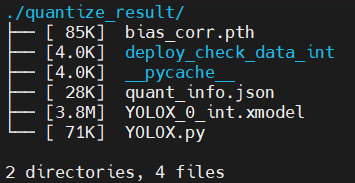
図3. 量子化後のquantize_resultディレクトリ
これにて量子化は完了です!
コンパイル
量子化したAIモデルをHWデザインに搭載しているDPU向けにコンパイルしていきます。
スクリプト作成前に、HWデザイン上に搭載しているDPUの情報が記載しているjsonファイルを用意します。
今回はサンプルのHWデザインを用いているので、ボード上でDPU情報を確認することできます。
- ※
- jsonファイルは本来、Vitisという開発ツールにてHWデザインを作成する際に出力されます。
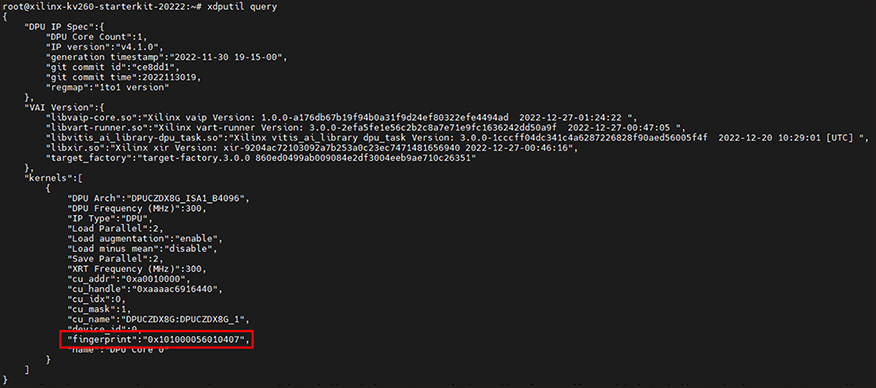
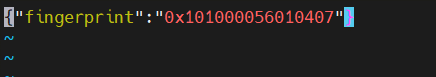
# xdputil query上記画像の“kernel ” > “fingerprint”の値が該当のデータになるので、以下のように記述し、
arch.jsonとして保存して完了になります。
図4. arch.json
続いてコンパイル用のスクリプトですが、
前述した通り、サンプルはないため、ユーザーガイド【1】を参照しながら作成します。
図5. vai_c_xirコマンド実行例
出典: AMD Technical Information Portal Vitis AI ユーザーガイド(UG1414) (参照 2024/4/4)
上記の部分を参考に作成します!
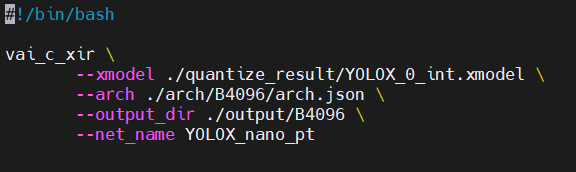
run_compile.shと作成し、完了です。
図6. run_compile.sh
図7. vai_c_xirオプション一覧
これにて準備完了です!
Vitis AI Dockerコンテナ上で実行します!
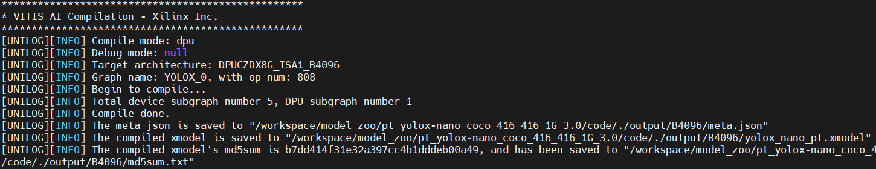
> source run_compile.sh図8. コンパイル後の出力メッセージ
実行後、出力メッセージの通り、
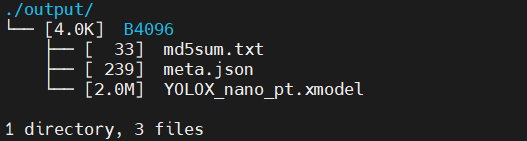
outputディレクトリにコンパイル済みモデル(YOLOX_nano_pt.xmodel)が生成されます。
図9. コンパイル後のoutputディレクトリ
これにてコンパイル完了です!
最後に、実機上で推論させるために必要なファイルを整理します。
推論にあたり、コンパイル済みモデルの他に、モデルのパラメータが記述しているprototxtファイルを用意します。
- ※
- 用いるprototxtについての詳細説明は、別途ブログ記事にて掲載します!
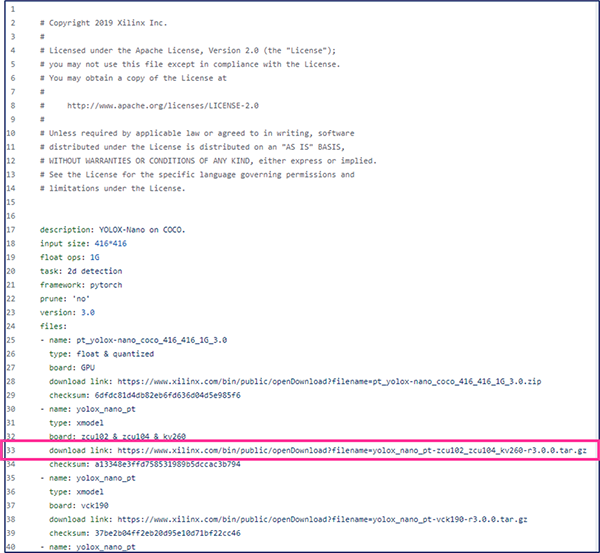
こちらは、量子化スクリプトのサンプルをダウンロードリンクが記載されたページ内に
YOLOX-nano用のサンプルがあります。
https://www.xilinx.com/bin/public/openDownload?filename=yolox_nano_pt-zcu102_zcu104_kv260-r3.0.0.tar.gz
にアクセスするか、wgetコマンドでダウンロード可能です。
図10. YOLOXサンプルページ
出典: Xilinx/Vitis-AI (参照 2024/4/4)
先ほどと同様、wgetコマンドでダウンロードしていきます。
$ cd ~/Vitis/vitis_r3.0/Vitis-AI/model_zoo/pt_yolox-nano_coco_416_416_1G_3.0/code
$ wget https://www.xilinx.com/bin/public/openDownload?filename=yolox_nano_pt-zcu102_zcu104_kv260-r3.0.0.tar.gz -O yolox_nano_pt-zcu102_zcu104_kv260-r3.0.0.tar.gz
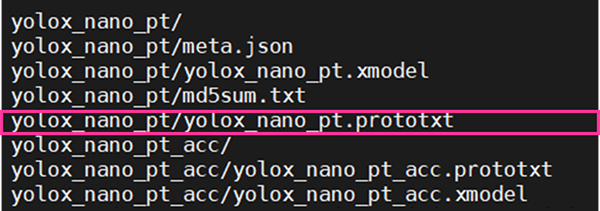
$ tar -zxvf yolox_nano_pt-zcu102_zcu104_kv260-r3.0.0.tar.gz解凍後、以下のようにファイルが出力され、「yolox_nano_pt.prototxt」が該当のファイルになります。
図11. yolox_nano_pt-zcu102_zcu104_kv260-r3.0.0.tar.gz解凍後
準備が整いましたので、以下必要ファイルをzipファイルにまとめて完了になります。
- コンパイル済みAIモデル(yolox_nano_pt.xmodel)
- コンパイル済みAIモデル情報ファイル(yolox_nano_pt.prototxt)
- 推論アプリケーション(test_yolovx.cpp)
- 推論サンプル画像(vitis_ai_library_r3.5.0_images.tar.gz)
$ cd ~/Vitis/vitis_r3.0/Vitis-AI/model_zoo/pt_yolox-nano_coco_416_416_1G_3.0/code
$ mkdir output-kv260
$ cp output/B4096/yolox_nano_pt.xmodel ./output-kv260/
$ cp yolox_nano_pt/yolox_nano_pt.prototxt ./output-kv260/
$ cp ~/Vitis/vitis_r3.0/Vitis-AI/src/vai_library/yolovx/test/test_yolovx.cpp ./output-kv260/
$ cd output-kv260
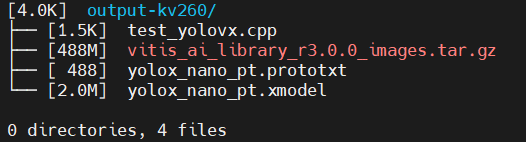
$ wget https://www.xilinx.com/bin/public/openDownload?filename=vitis_ai_library_r3.0.0_images.tar.gz -O vitis_ai_library_r3.0.0_images.tar.gz最終的に、以下のようなディレクトリが完成していればOKです!
こちらを圧縮し、準備含めコンパイル作業完了です!
図12. output-kv260ディレクトリ
推論アプリケーション構築
サンプルアプリケーションインストール
Vitis AI GitHub上にYOLOX向けのサンプルアプリケーションがあるので、こちらを活用していきます。
もちろん、専用APIを用いて構築することも可能ですが、初めはサンプルをベースにアプリケーションをアップデートしていくことをお勧めします!
専用APIでは主に推論実行部を記述します。
その他前処理や後処理は、OpenCVといった汎用ライブラリも別途インストールすることで用いることができます!
- ※
- 専用APIは2種類あります。どちらでもアプリケーション構築は可能です。
| VART API | DPUを用いたアプリケーション構築に必須なAPI
|
|---|---|
| Vitis AI Library API | VART APIを内包するハイレベルAPI
|
今回用いるサンプルは、Vitis AI Library APIを用いたものになります。
KV260向けのHWサンプルデザイン内にインストール済みなので、追加でのダウンロード等は不要です。
Vitis AI GitHub上にもありますので、あわせてご参照ください。
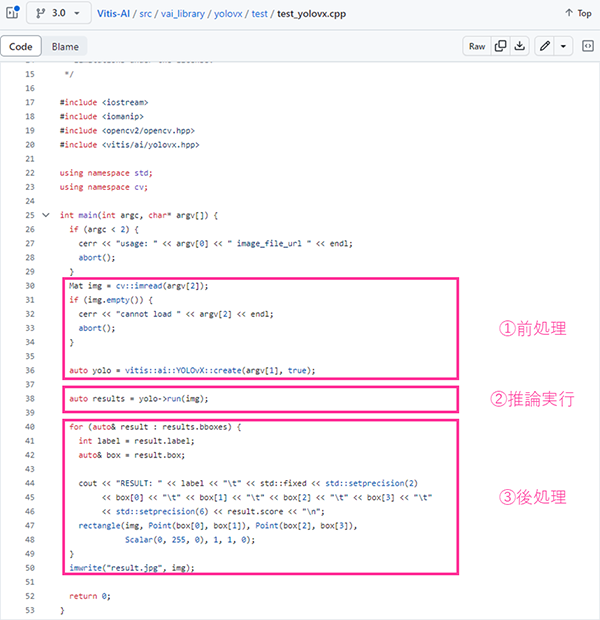
図13. YOLOX推論サンプルアプリケーション
出典: Xilinx/Vitis-AI (参照 2024/4/4)
サンプルアプリケーションは、主に3つの工程が記載しています。
| ①前処理 | 推論画像の前処理 AIモデル読み込み |
OpenCV形式で画像を読み込み、Vitis AI Library APIでAIモデル読み込みや前処理を実行しています |
|---|---|---|
| ②推論処理 | 推論実行 | Vitis AI Library APIを用いて推論を実行しています |
| ③後処理 | 推論結果を画像に重畳し保存 | OpenCVを用いて、推論画像に対し結果を重畳し保存しています |
実機確認
KV260起動
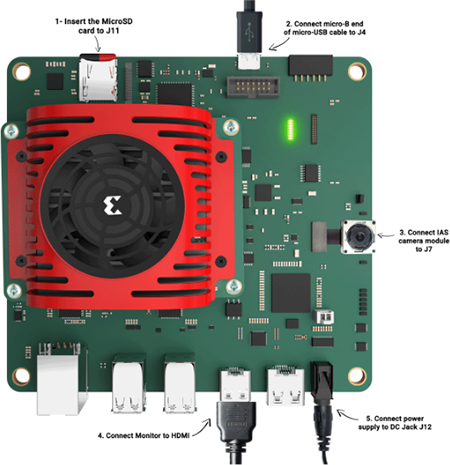
サンプルHWデザインを書き込んだmicroSDをKV260へ挿して起動します!
こちらを参考に
microSD、UARTケーブル、Ethrの順で最後に電源ケーブルを挿します。
- ※
- HDMIは今回不要です。
図14. KV260接続図
出典: AMD Quick Start Guide for Zynq™ UltraScale+™ Setup the Target (参照 2024/4/4)
電源ケーブルを挿すと同時にデバイスが起動します。
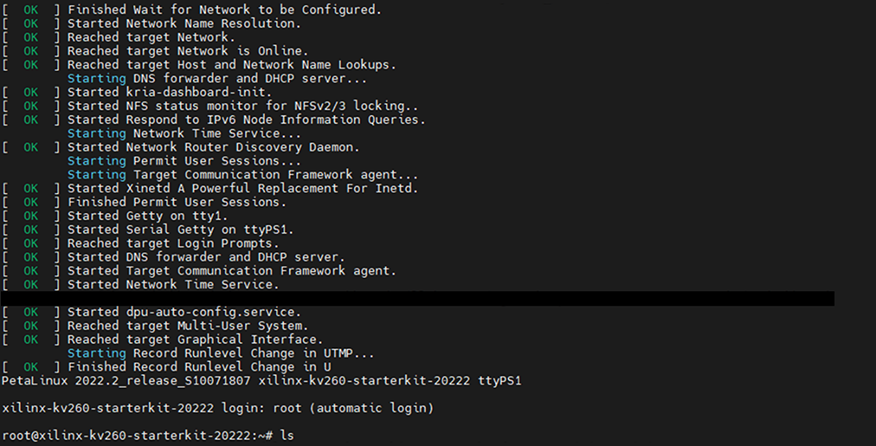
起動後以下のように表示されればOKです。
図15. KV260起動ログ
必要ファイル転送
「学習済みAIモデル変換」にてまとめた推論に必要なファイルを
hostPCからKV260へ移動させます。
Ethr経由や、SDimage内へ事前に移動させるなど、移動方法は任意で構いません。
以下コマンドをhostPC上で実施します。
$ scp ~/Vitis/vitis_r3.0/Vitis-AI/model_zoo/pt_yolox-nano_coco_416_416_1G_3.0/code/output-kv260.zip root@[KV260 IPv4]:/home/root実施後、KV260上で以下コマンドを実行し、指定のフォルダに格納します。
# cd ~/
# unzip output-kv260.zip
# mv xxx.model xxx.prototxt /usr/share/vitis_ai_library/models/yolox_nano_pt
# mv test_yolovx.cpp ~/Vitis-AI/examples/vai_library/samples/yolovx
# mv vitis_ai_library_r3.0.0_images.tar.gz ~/Vitis-AI/examples/vai_library
# cd Vitis-AI/examples/vai_library
# tar -zxfv vitis_ai_library_r3.0.0_images.tar.gzアプリケーションビルド
今回はC++のアプリケーションを用いるので、KV260上でビルドを行います。
ビルドのサンプルスクリプトが、サンプルデザイン内にあるので、そちらを活用します。
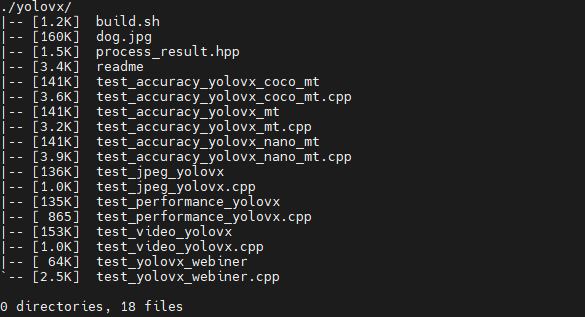
“~/Vitis-AI/examples/vai_library/samples/yolovx”内のbuild.shが該当します。
図16. yolovxディレクトリ
以下コマンドで実行します。
# cd ~/Vitis-AI/examples/vai_library/samples/yolovx
# ./build.sh実行後、“test_yolovx”というバイナリファイルが生成されれば完了です!
実行
いよいよ実行です!
以下コマンドで推論実行します!
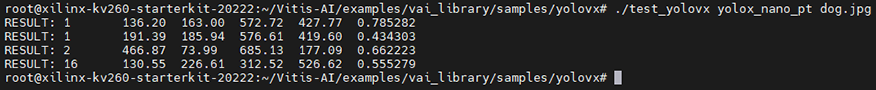
# ./test_yolovx yolo_nano_pt実行後、以下のように出力され、カレントディレクトリに
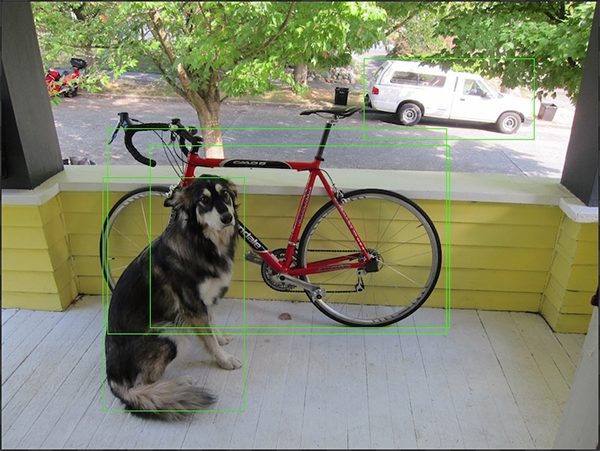
推論結果が重畳された画像“0_dog_result.jpg”が生成されます。
図17. 推論結果の出力画面
図18. 推論結果の画像(0_dog_result.jpg)
推論結果の画像の確認方法は、2つのパターンがあります。
- ① デザイン搭載デスクトップ環境上での確認
- ② 操作PCへ画像を転送し確認
①について、今回は用いませんでしたが、HDMI経由でモニタとKV260を繋げるとUbuntu22.04のGUIが立ち上がります。そちらでご確認いただくことが可能です。
②については、scpコマンドを用いて操作用PCへ転送します。
操作用PC上でSSHサーバーが立ち上がっていることを事前にご確認ください。
- ※
- こちらが参考になります。
以下が参考例になりますので、皆さまの環境にあわせて修正ください。
# cd ~/Vitis-AI/examples/vai_library/samples/yolovx
# scp 0_dog_result.jpg [PC user]@[PC IPv4]:/C/Users/[任意のディレクトリ]推論結果について、BBoxの色は同じですが、出力結果をみると各々識別できていることが分かります。
色を変えたい場合は、アプリケーションの「③後処理」にて認識ラベルごとに色を定義することで実装できます。
是非お試しください!
以上にて、実行完了です!
おわりに
最後まで閲覧いただき、ありがとうございました!
今回はYOLOXを参考にPyTorchベースのAIモデルの実装方法を紹介しました。
Vitis AIはPyTorch以外にもTensorFlowやONNX(3.5)も対応しています。
TensorFlow 2.xは こちらの記事にて紹介していますが、実行アプリケーションの言語を変えてみるなどいろいろと試していきたいと考えていますので、是非お楽しみに!
それではまた!TEPPE-AIでした~